How to get started with React Hooks by building simple portfolio app
When you are getting started with React, you will come across the term “Hook”. My first time seeing that term, the first thing that came into my mind was “fish hooks” 😆. I was like what is React trying to catch? Well, React Hook has a different kind of meaning. We will dive deep in it by building a simple portfolio app to enhance your understanding.

React is a Javascript library used to build user interfaces. To get started you will need to install Node.js locally, you can go to the following site: https://nodejs.org/en/ . The second thing you need to have some familiarity with React, though its not necessary.
In this article, which seems like a tutorial, you are going to build a simple portfolio application. The application will display your own photo, it should contain a blog about yourself in 20 words, it should contain a list of your goals and aspirations, you should be able to add and delete from the list of goals. Finally, it should contain social media icons for your contact.

Let’s take a quick overview of how the application look like. Here is the link to the final application https://roselida-portfolio.netlify.app/
First, you need to create a new app. In your terminal window, navigate to the place you would like your new application to be located and type:
$ npx create-react-app react-portfolio
Next navigate into the project directory,
$ cd react-portfolio
Then run the project:
$ npm start
Navigate to localhost:3000 in your browser to see the spinning React logo. Your application has now been set-up and you can continue on to building the rest of the app.
Step 2: Breaking the application into React Components
What are components? Components are the building blocks of any React app and a typical React app will have many of these. Simply put, a component is a JavaScript class or function that optionally accepts inputs i.e. properties(props) and returns a React element that describes how a section of the UI (User Interface) should appear.
So since we will be using React Hooks, we will use functional components. Functional components are Javascript functions. In our application, we will have Portfolio component that will contain your image, Blog component that will contain description about yourself, Goal component that will contain your goals and allow you to delete goals, GoalForm component that will allow you to add a goal and finally Contact component that will contain your social media contact information.
So create your first component, which is Portfolio component, In our application, add Portfolio.js
If you will use your local photo, your code will look like this.
import React from "react";
import "./App.css";
const Portfolio = () => {
return <img src="./stacy.jpg"></img>;
};
export default Portfolio;The second component is Blog component, Here is the snippet of Blog component below:-
import React from "react";
import "./App.css";
const Blog = () => {
return (
<div>
<p>
I am passionate frontend developer, who loves bringing life to website, attentive to every detail and solves any problem at hand
</p>
<h2> Goals and Aspirations</h2>
</div>
);
};
export default Blog;You will replace the text in your paragraph by adding information about yourself. So far you have seen every component has a return function, that returns React elements such as paragraph, heading, etc.
The next remaining components will get interesting. Since we are going to introduce React Hooks. What are React Hooks? React Hooks allow for functional components to have a state and use lifecycle methods, allowing you to avoid using Class components and have modular and readable code.
So in our App component, open App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [todos, setTodos] = React.useState([
{ text: "Learn about React" },
{ text: "Write a technical project about React" },
{ text: "Build really cool todo app with React" }
]);
return (
// ...
);
}
export default App;Add the above code, as you can see, by using Hooks:
- The first parameter,
todos, is what you are going to name your state. - The second parameter,
setTodos, is what you are going to use to set the state
The hook of useState is what React uses to hook into the state or lifecycle of the component. You will then create an array of objects and you will have the beginnings of your state.
You will want to create a component that you can use later on in the return of the main App component. You will call that Goaland it will pass in the todo and show the text part of the todo (todo.text).
Create a Goal component, name it Goal.js
Add the following code to it.
import React from "react";
import "./App.css";
function Goal({ todo }) {
return (
<div className="todo">
{todo.text}
</div>
);
}
export default Goal;Let’s create a list of goals. Revisit App.js and replace the contents of the return with these new lines of code:
import React, { useState } from "react";
import Portfolio from "./Portfolio";
import Blog from "./Blog";
import "./App.css";
import Goal from "./Goal";function App() {
const [todos, setTodos] = useState([
{
text: "Learn about React",
},
{
text: "Write a technical project with React",
},
{
text: "Build really cool todo app with React",
},
]);
return (
<div className="App">
<h1> My Portfolio </h1>
<Portfolio />
<Blog />
<div className="todo-list">
{todos.map((todo, index) => (
<Goal key={index} index={index} todo={todo} />
))}
</div>
</div>
);
}
export default App;
By using the JavaScript method, map(), you will be able to create a new array of items by mapping over the todo items from state and displaying them by index.
This adds a <div> for app, a <div> for todo-list, and a map of the todos to Goal component.
Open your application in a web browser. There will be three goals displayed:

Let’s give our application the power to create a new goal. Here comes adding another component called GoalForm. So add a new file GoalForm.js
In this component you want to:
- Start with an empty state for an input field.
- Be able to update the form by setting the state.
- Handle the submit.
To set your state, you will write it like so,
const [value, setValue] = React.useState(“”);
The first is the “value” and the second is how you are going to be setting the state. The state starts off empty, and as you add things to your state, it will add it to your list of goals.
You will want to add in a handleSubmit variable that can handle your addGoal function and add the goal to the list. If nothing is in the input box and the user presses ENTER, you want it to not add in an empty goalto the list.
Add the functionality into a form that has an input box:
import React, { useState } from "react";
import "./App.css";function GoalForm({ addGoal }) {
const [value, setValue] = useState("");
const handleSubmit = (e) => {
e.preventDefault();
if (!value) return;
addGoal(value);
setValue("");
};
return (
<form onSubmit={handleSubmit}>
<input
type="text"
className="input"
value={value}
placeholder="Add a goal"
onChange={(e) => setValue(e.target.value)}
/>
</form>
);
}
export default GoalForm;
Add this new GoalForm component to your App Component
function App() {
// ...
return (
<div className="app">
<div className="todo-list">
{todos.map((todo, index) => (
<Todo
key={index}
index={index}
todo={todo}
/>
))}
<GoalForm addGoal={addGoal} />
</div>
</div>
);
}Let’s build the addGoal function now.
Staying within App.js, under the state of the App component, the function will be able to grab the existing list of goals, add on the new goal, and display that new list of goals.
function App() {
// ...
const addGoal = (text) => {
const newTodos = [...todos, { text }];
setTodos(newTodos);
};
return(
// ...
);
}There is a spread operator in the code as well. The three dots before the todos copy the list for you so that you are able to add on the new goal. Then using the keyword that you set earlier, you will set the state with setTodos.
Open your application in a web browser. There should be three goals displayed. There should also be a field for adding new goal:

Let’s add the functionality to delete a goal on your list when they are removed.
You will build the removeGoal function so that when you click on an X to delete an item, the item will be deleted. That function will be located by the others underneath the state of the App component;
function App() {
// ...
const removeGoal = (index) => {
const newTodos = [...todos];
newTodos.splice(index, 1);
setTodos(newTodos);
};
return (
// ...
)
}In this removeGoal function, you will again use the spread operator, but once you grab that current list, you will be splicing the chosen index off of the array of items. Once that is removed, you will return the new state by setting it with setTodos to be newTodos.
In your Goal function, you will want to add in a button to remove the to-do item:
import React from "react";
import "./App.css";
function Goal({ todo, index, removeGoal }) {
return (
<div className="todo">
{todo.text}
<div>
<button onClick={() => removeGoal(index)}>x</button>
</div>
</div>
);
}
export default Goal;Add removeGoal in the Goal part of returning the App component:
function App() {
// ...
return (
<div className="app">
<div className="todo-list">
{todos.map((todo, index) => (
<Goal
key={index}
index={index}
todo={todo}
removeGoal={removeGoal}
/>
))}
<GoalForm addGoal={addGoal} />
</div>
</div>
);
}Open your application in a web browser. There will be three goals displayed. There will also be an X button for removing to-do items.
The last component to be added is Contact component. In this component you will include font-awesome icons for your social media account. First of all in our html page`, you will import font-awesome. In your application, navigate to Public folder, and click index.html
Paste this script tag containing link to import font awesome.
<script
src="https://kit.fontawesome.com/fc31dedf63.js"
crossorigin="anonymous"
></script>Then, create Contact.js file
import React from "react";
import "./App.css";
const Contact = () => {
return (
<div>
<a href="#" className="fab fa-twitter fa-2x"></a>
<a href="#" className="fab fa-linkedin fa-2x"></a>
<a href="#" className="fab fa-facebook fa-2x"></a>
<a href="#" className="fab fa-instagram fa-2x"></a>
</div>
);
};
export default Contact;Yay! We are done with all the components. Good job! Done

Here is the full code snippet in your App.js, after you have put all components together and imported them.
import React, { useState } from "react";
import Portfolio from "./Portfolio";
import Blog from "./Blog";
import "./App.css";
import Contact from "./Contact";
import Goal from "./Goal";
import GoalForm from "./GoalForm";function App() {
const [todos, setTodos] = useState([
{
text: "Learn about React",
},
{
text: "Write a technical project with React",
},
{
text: "Build really cool todo app with React",
},
]);const addGoal = (text) => {
const newTodos = [...todos, { text }];
setTodos(newTodos);
};const removeGoal = (index) => {
const newTodos = [...todos];
newTodos.splice(index, 1);
setTodos(newTodos);
};
return (
<div className="App">
<h1> My Portfolio </h1>
<Portfolio />
<Blog />
<div className="todo-list">
{todos.map((todo, index) => (
<Goal key={index} index={index} todo={todo} removeGoal={removeGoal} />
))}
<GoalForm addGoal={addGoal} />
</div>
<Contact />
</div>
);
}export default App;
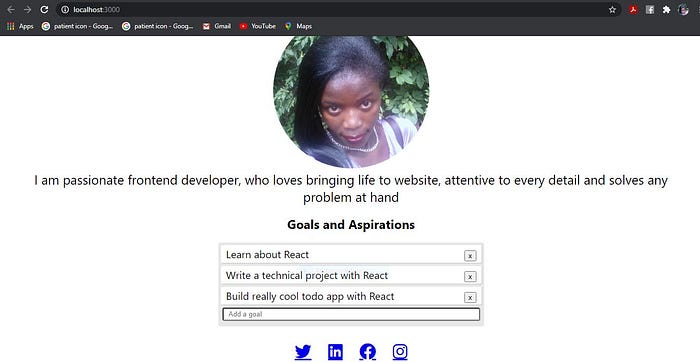
Here is my application that I made after adding styles to it.

I probably know, your application looks better than mine. 😉
Thanks for following through every step of the way in building this simple portfolio app. It was a pleasure writing this article to give you a headstart on React Hooks. There is a lot you can do with it. Go ahead and build many applications using React Hooks. I believe in learning by doing. Keep building. Let those fingers keep dancing on the keyboard. Happy coding!.
